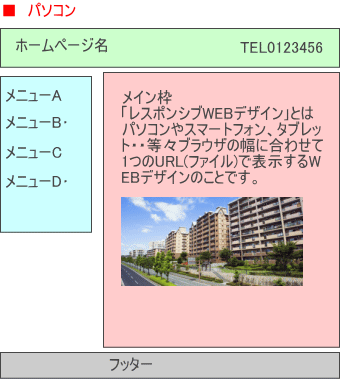
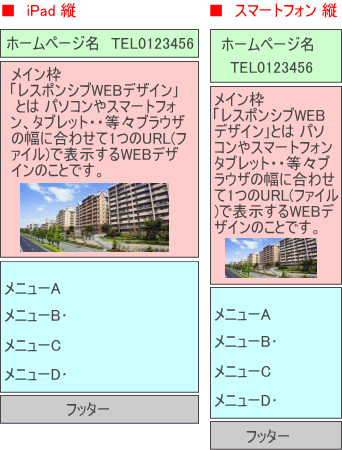
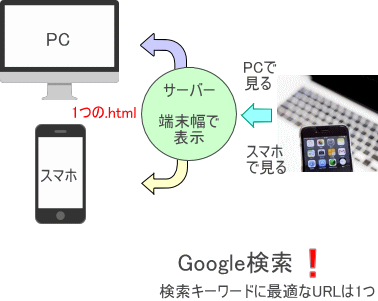
レスポンシブWEBデザイン作成 |
|||||||
|
|
|||||||
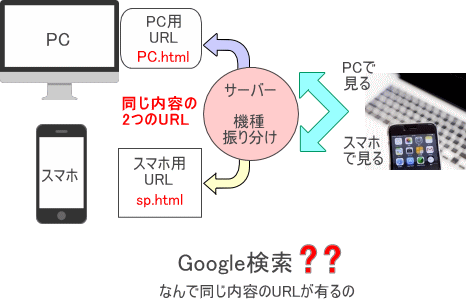
Googleが推奨する理由とは |
|||||||
|
|||||||
HP作成資料 (作成の流れ) |
|||||||
|
|||||||
現在お持ちのホームページをレスポンシブウェブデザインにリニューアル |
|||||||
|